Existe um consenso de que uma das coisas mais importantes – se não a mais-mais -, é dominar o Graph Editor do After Effects. Pra quem está iniciando na área, isso é de suma importância, pois esse domínio traz uma animação mais fluída e suave quando necessária.
Aqui vão algumas dicas básicas que Austin Saylor, motion designer freelancer baseado em Boone, Carolina do Norte, deu pra quem está começando a usá-lo:
1. Easy-Ease
Coloque algo em sua composição, um shape layer, arquivo .ai, Jpg, qualquer coisa. Aperte “P” para mostrar seu parâmetro de Posição e certifique-se que clique com o botão direito do mouse em Posição> dimensões separadas. Isso porque estamos olhando para o Value Graph e somente com dimensões separadas poderemos ajustá-lo com as handles. Defina 2 keyframes e mova o objeto da esquerda para a direita. Selecione os dois keyframes e Easy-Ease pressionando F9 (ou clique com o botão direito do mouse no keyframe> Assistente Keyframe> Easy-Ease). Agora aperte Shift + F3 para abrir o editor gráfico (ou clique no ícone correspondente).

Easy-Ease, puro e simples
Olhe o gráfico e perceba a forma de “S” que o movimento assumiu. O Easy-Ease básico não faz mágicas, mas melhora muito um movimento invariavelmente rudimentar que os objetos assumem logo que são animados com keyframes lineares. Esse é o princípio.
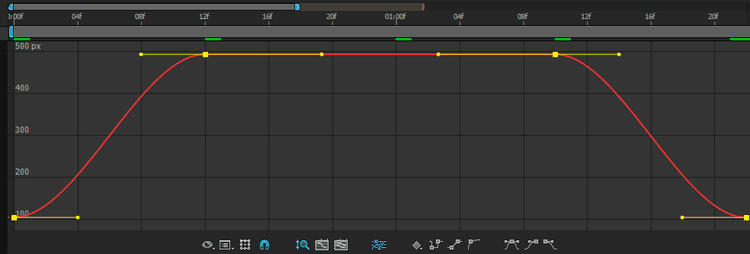
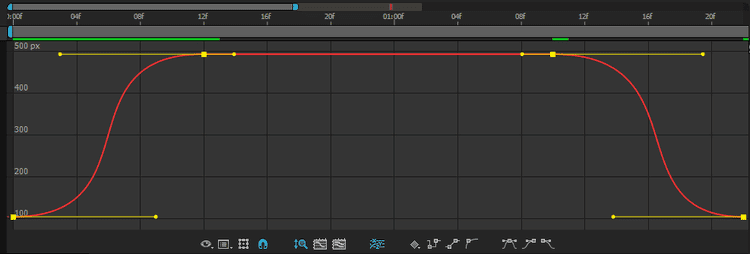
2. Extreme Ease
Agora pegue as handles – essas alças amarelas nas pontas das curvas -, e puxe-as para fazer que um “S” mais profundo. Quanto mais íngreme a linha, mais rápido seu objeto se moverá no meio.

Extreme Ease, bom pra dinâmica
Use-o para fazer movimentos suaves, mas com certa dinâmica.
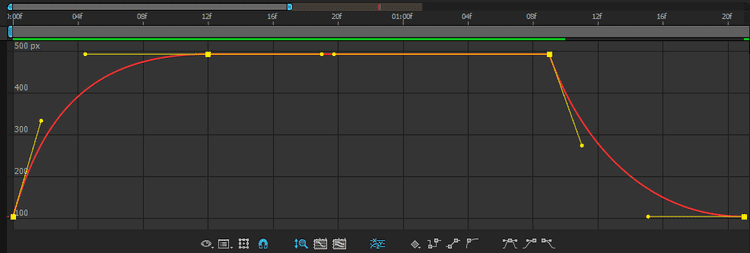
3. Explode Out & Ease in
Agora pegue a handle do primeiro keyframe e puxe-a para cima o máximo que puder. O ângulo íngreme faz com que o objeto tenha explosão no arranque e desacelere no final.

Explode Out & Ease In
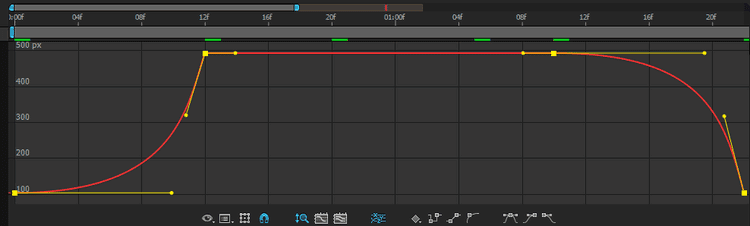
4.Ease Out com aceleração final
Essa é uma boa curva para fazer coisas caírem (é só usar a posição Y em vez de X). Faça o inverso do Explode Out com a handle do primeiro keyframe e ajuste conforme queira.

Ease Out com aceleração, bom para pianos em queda
Isto é apenas o começo do começo. Mas é um grande começo. O editor gráfico pode ser assustador, ou pode fazer todo o sentido (se você tiver um cérebro particularmente matemático). Não importa como o animador enxerga esse gráfico, o importante é fazer uso dele, brincar com as curvas e entender a mecânica por detrás dessas linhas coloridas.
Certifique-se de sempre experimentar com o Graph Editor, essa experimentação trará entendimento e facilidade de assimilação. Evite usar scripts de amaciamento de keyframes, a não ser que entenda o que esse script faz e saiba fazê-lo você mesmo quando necessário. Um bom animador não é tão somente rápido, é antes de tudo, senhor da própria técnica e ferramentas.
#Bônus
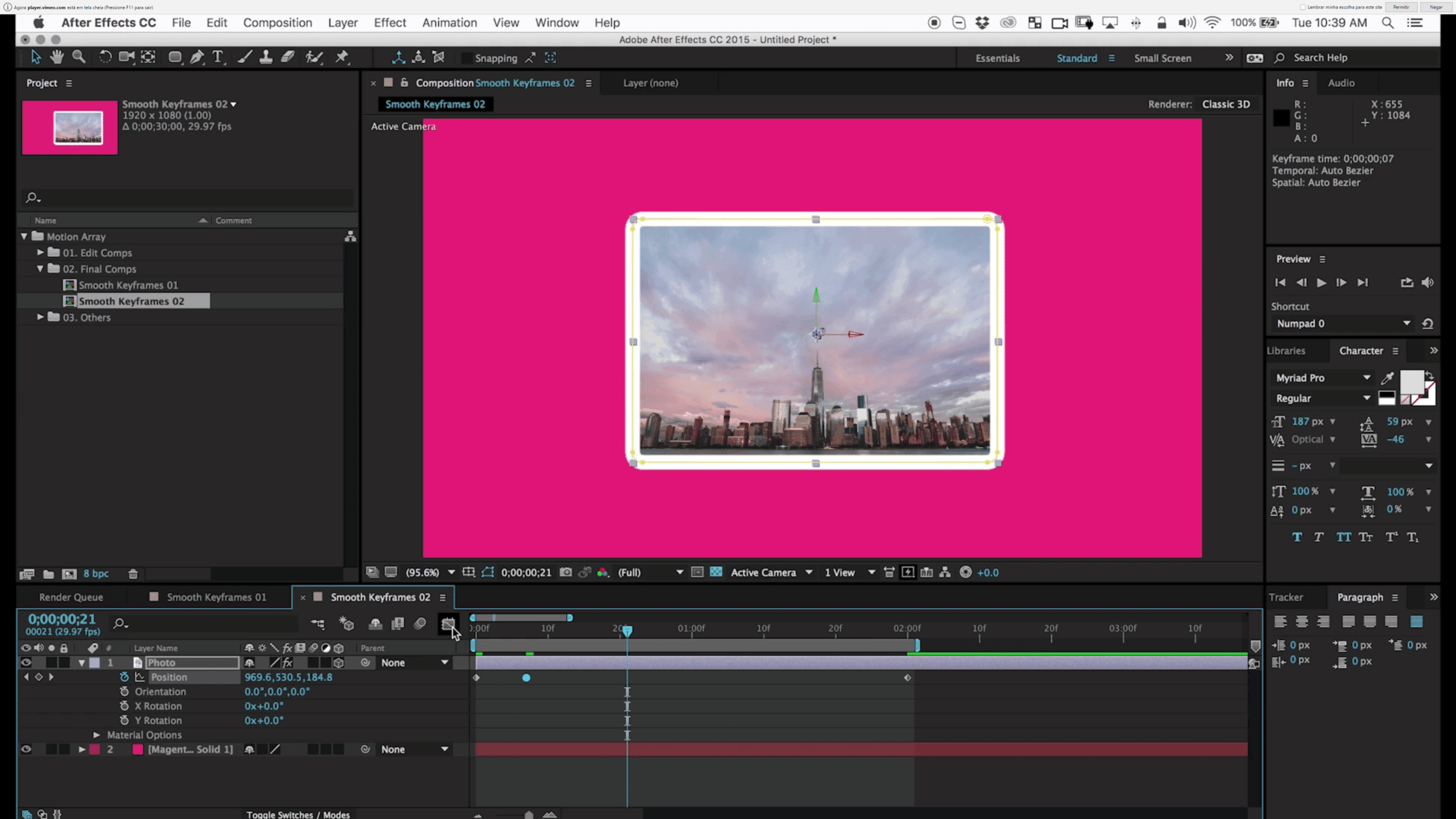
O Motion Array publicou um mini-tutorial ensinando o uso de um terceiro keyframe para amaciar um movimento ainda mais. Trata-se do auto-bezier-keyframe, que é ativado clicando sobre um keyframe segurando Ctrl ou Cmmd.

Auto-bezier-Keyframe
O tutorial é curto e está em inglês, mas vale a pena dar uma conferida caso não saibam usar esse tipo de coisa.
Fonte: Motion Array & Austin Saylor
Imagens do post retiradas do post original, em inglês, de Austin Saylor