Que tal se inspirar em uma batalha entre Beatles e Rolling Stones? Ou uma animação interativa entre um gigante e uma flor que pode ser assistida com o rolar do mouse? Com criatividade o suficiente, dá pra fazer motion com qualquer coisa.
Beatles Vs Stones: uma batalha de discografias
Antes de mais nada, você conseguiria imaginar como seria se os discos das duas bandas pudessem se mexer e começassem a brigar? O estúdio londrino Dog & Rabbit não só imaginou como trouxe essa ideia à tona com maestria.
No vídeo é possível ver os álbuns das duas bandas lutando até a morte, com truques envolvendo lábios vermelhos e submarinos amarelos. Além disso, a animação ganhou vários prêmios e o estúdio tem outros trabalhos muito legais que você pode checar aqui.
Um gigante, uma flor e um scroll
Primeiramente, as animações de UI e UX já fazem parte do dia a dia dos motion designers há muito tempo. Desde botões com movimentos refinados até animações mais complexas, um bom motion de UX aprimora e muito a experiência do usuário.
Nesse nicho você provavelmente já teve alguma experiência com um website que se move à medida que você usa a rodinha do mouse (scroll). Os animadores geralmente fazem essas animações em 2D ou 3D fake, mas com a popularização de ferramentas como o Spline a experiência em 3D real é uma realidade cada vez mais comum.

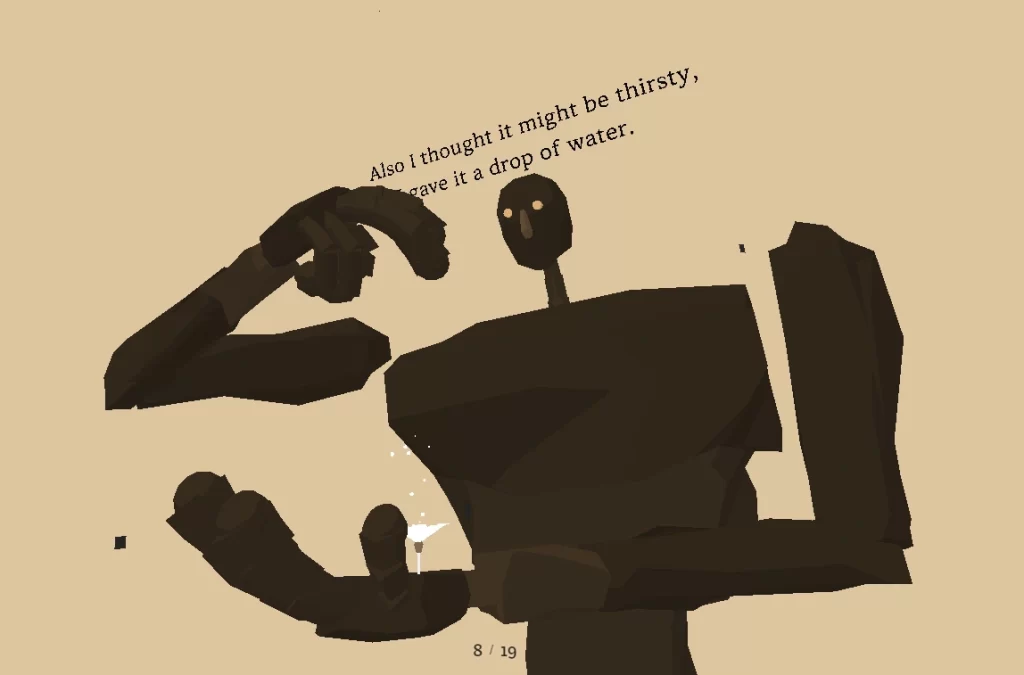
É o caso da animação Giant 105 do artista coreano 302chanwoo. Ele criou uma animação em 3D interativa, onde você acompanha a história de uma gigante que descobre uma pequena flor branca nascendo em um de seus dedos. Nas palavras do autor “Eu queria criar um livro de figuras que pudesse ser lido com o rolar do mouse. Assim como folhear as páginas de um livro, os leitores podem acompanhar a história no seu próprio ritmo.”
Quer mais inspirações? Saca só essa animação psicodélica no curta Scavengers Reign.
Bebam água, estudem e sejam criativos.
Daniel desligando.
