Se tem algo importante para nós, Motion Designers, é saber usar e compreender tipografia. Sabe como é, não basta adicionar uma Comics Sans (piada velha, eu sei), e um alinhamento via olhômetro e achar que está tudo ok. Tipografia é bem mais que isso, e antes que entremos em discursos apaixonados sobre a arte de se entender tipos, vamos ao que importa nesse post.
Type Terms
Em se tratando do ramo tipográfico, há uma abundância de termos específicos para descrever, analisar e trabalhar com letras. Se você acha que isso é bobagem, está na carreira errada, pois a essência do Motion Design está na tipografia, e ignora-la não só é errado, como contraprodutivo. Qualquer designer, motion designer ou entusiasta precisa saber determinadas coisas.
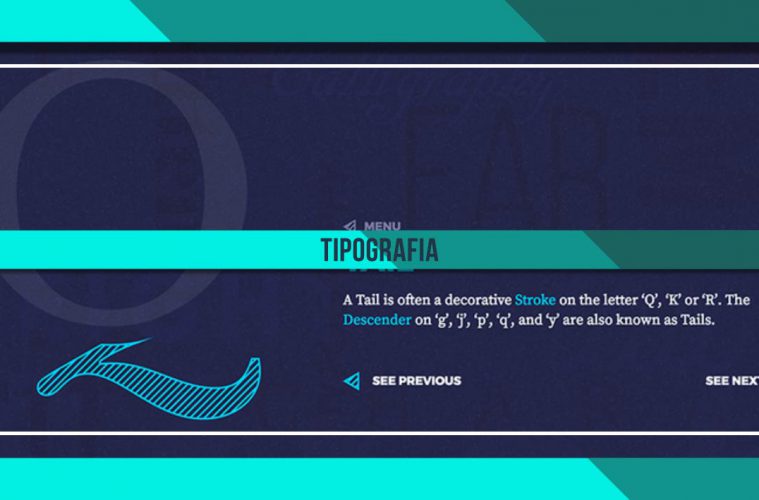
Dan Heyhood é um web designer da agência britânica Supremo. Ele criou uma ferramenta online, o Type Terms, que apresenta de maneira interativa e animada os 20 termos mais comumente usados em tipografia. Isso inclui conceitos de anatomia, espaçamento e posicionamento das letras.
Antes de deixar a Universidade, dei uma visão geral do meu conhecimento de tipografia e decidi criar algo que teria como referência sempre que necessário. Queria combinar web design e tipografia, a fim de criar uma experiência animada que me daria a oportunidade de experimentar animações com SVG e CSS. – Dan Heyhood
Se você está começando no mundo do design, essa página ajudará a entender de maneira simples as gírias tipográficas. Caso já seja um designer renomado, o Type Terms certamente servirá para refrescar a memória.
Percebi que o Type Terms poderia iniciar novos alunos nas terminologias do design tipográfico. O desafio foi criar algo que descrevesse visualmente cada termo de modo que mesmo alguém com zero conhecimento de tipografia, viria a entender instantaneamente. – Dan Heyhood
Excelente iniciativa do Dan, hein?!
Fonte: Domestika
[sgmb id=”1″]