O que é um bom design? Muitos motion designers são especialistas em animação e não têm um background de design que lhes possibilita fazer layouts e composições sem quebrar muito a cabeça. Isso acaba sendo uma vantagem pra gente como eu, que vem do design gráfico para o motion. Na minha carreira pré-keyframes, tive a oportunidade de trabalhar com designers muito experientes e, observando o trabalho deles, eu sempre me perguntava “o que faz do design desses caras tão bom assim?”. Depois de uns anos cheguei à conclusão de que uma das coisas mais importantes no bom design é saber usar contrastes inteligentemente.
Todo layout, estático ou não, tem uma função: guiar o olhar do espectador pelos elementos visuais que são apresentados. E pra isso, é preciso que haja hierarquia, que, por sua vez, só é atingida através do contraste entre as coisas. Vai sempre haver um elemento mais importante que outro, seja um título, seja um personagem que compõe a cena. O grande segredo é que, pequenos contrastes não funcionam bem! No bom layout os elementos se contrastam bastante, o que torna ahierarquia mais clara.
Existem muitas maneiras de se trabalhar o contraste: tamanho, cores, texturas, claro e escuro, espessura de linhas, peso da letra (bold x light) e muitas outras. Vamos falar das principais:
Contraste de tamanho
Tamanho é a maneira mais óbvia de gerar bom contraste no seu Design. Se pergunte sempre que criar uma composição: está claro qual é o elemento mais importante dessa cena? Quanto mais evidente for essa hierarquia, mais seu design funcionará.
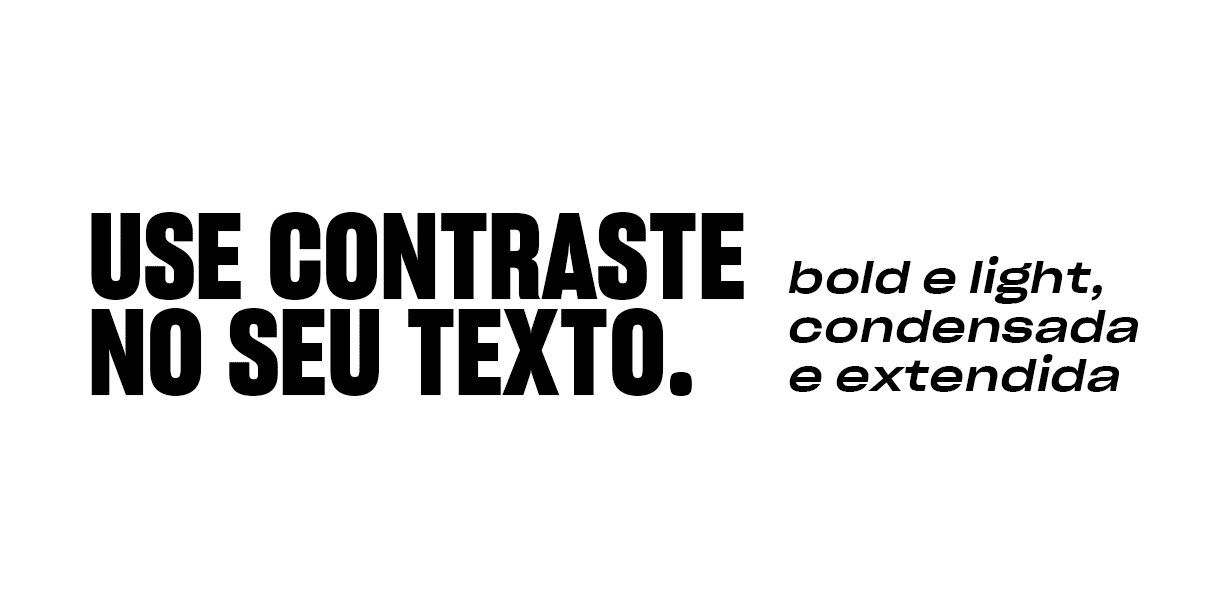
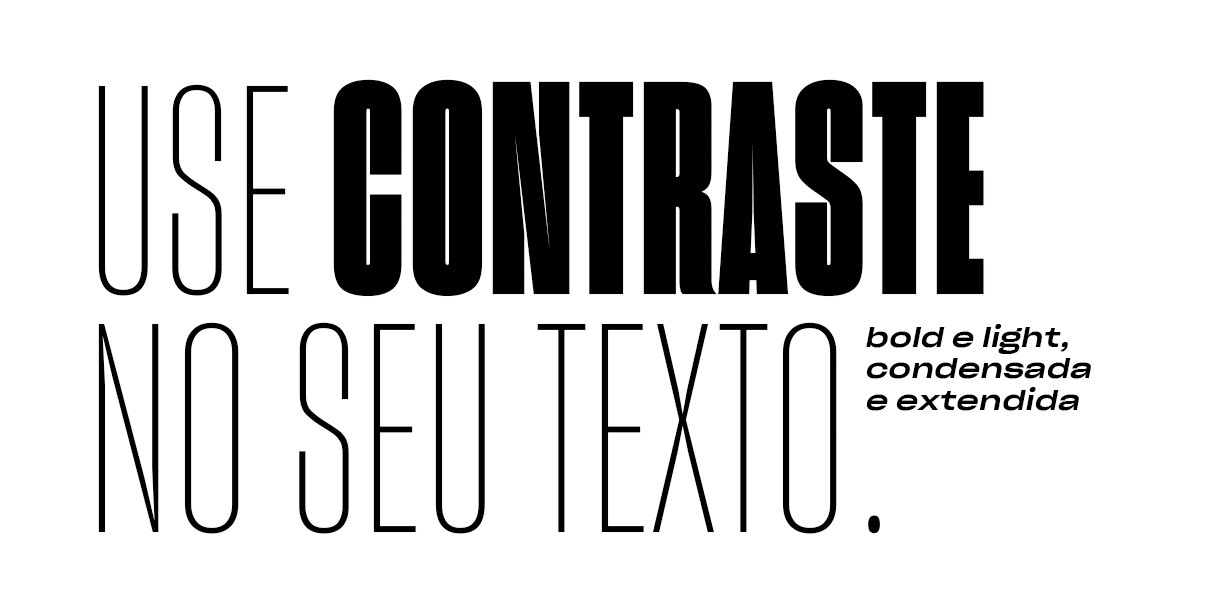
Qual das duas imagens é visualmente mais interessante? O aumento do contraste entre os elementos torna bem claro que o título é o elemento principal da imagem, e o olho do espectador sabe facilmente para onde ir. A segunda imagem tem mais impacto, e a mensagem que transmite é mais forte. Lembre-se, você não precisa ter medo de exagerar. Não fique em cima do muro. Se é para a letra ser grande, que seja grande mesmo!
Neste terceiro exemplo, podemos também usar o personagem como elemento principal. Agora o poder da mensagem está na foto, não no título, e ainda assim, essa imagem tem mais impacto que a primeira.
Contraste de cor
Aqui, nem sempre o contraste tem relação com hierarquia, mas mesmo esteticamente, contraste maiores entre cores dão mais conforto para os olhos. Podemos ter contraste através do matiz ou da luminosidade da cor. Cores mais distantes no círculo cromático são mais contrastantes. Cores bem claras com cores super escuras dão muito certo. Preto no branco nunca falha.

Você pode achar estas duas imagens bem bonitas, mas qual delas tem mais impacto visual? A segunda imagem, azul e verde, funcionaria muito bem como um background, mas a foto não tem um papel protagonista. Se for sua intenção, ótimo! Veja como pode funcionar muito bem como fundo.
Tipografia
O uso de tipografia traz muitas oportunidades de trabalhar hierarquias. Com o peso da letra (de thin até heavy), maiúsculo e minúsculo, itálico e regular. É sempre legal dar destaque para palavras mais importante e dividir o texto em partes, dando ritmo à leitura.
A diferença de impacto entre os dois layouts é notável. Particularmente, acho o que tem mais contraste mais bonito também!
–
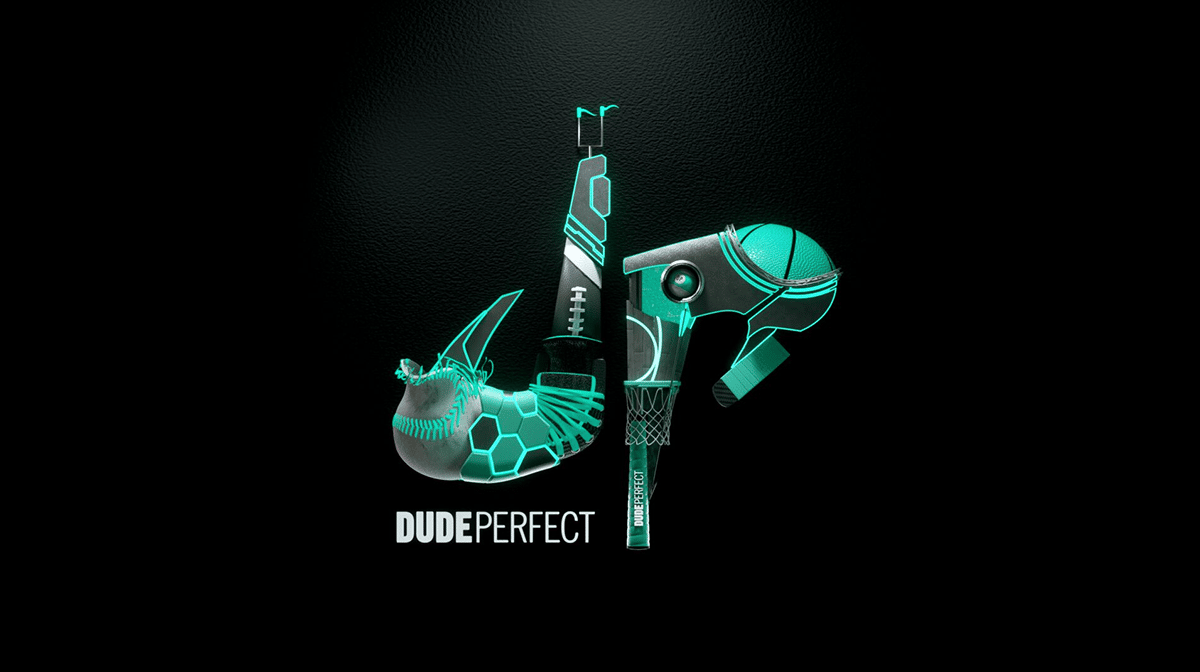
Veja como o contraste bem usado cria peças eficientes e lindas.

Uso de um super contraste do Preto com o verde, claro e escuro. No final, existe contraste entre imagem e tipografia também!
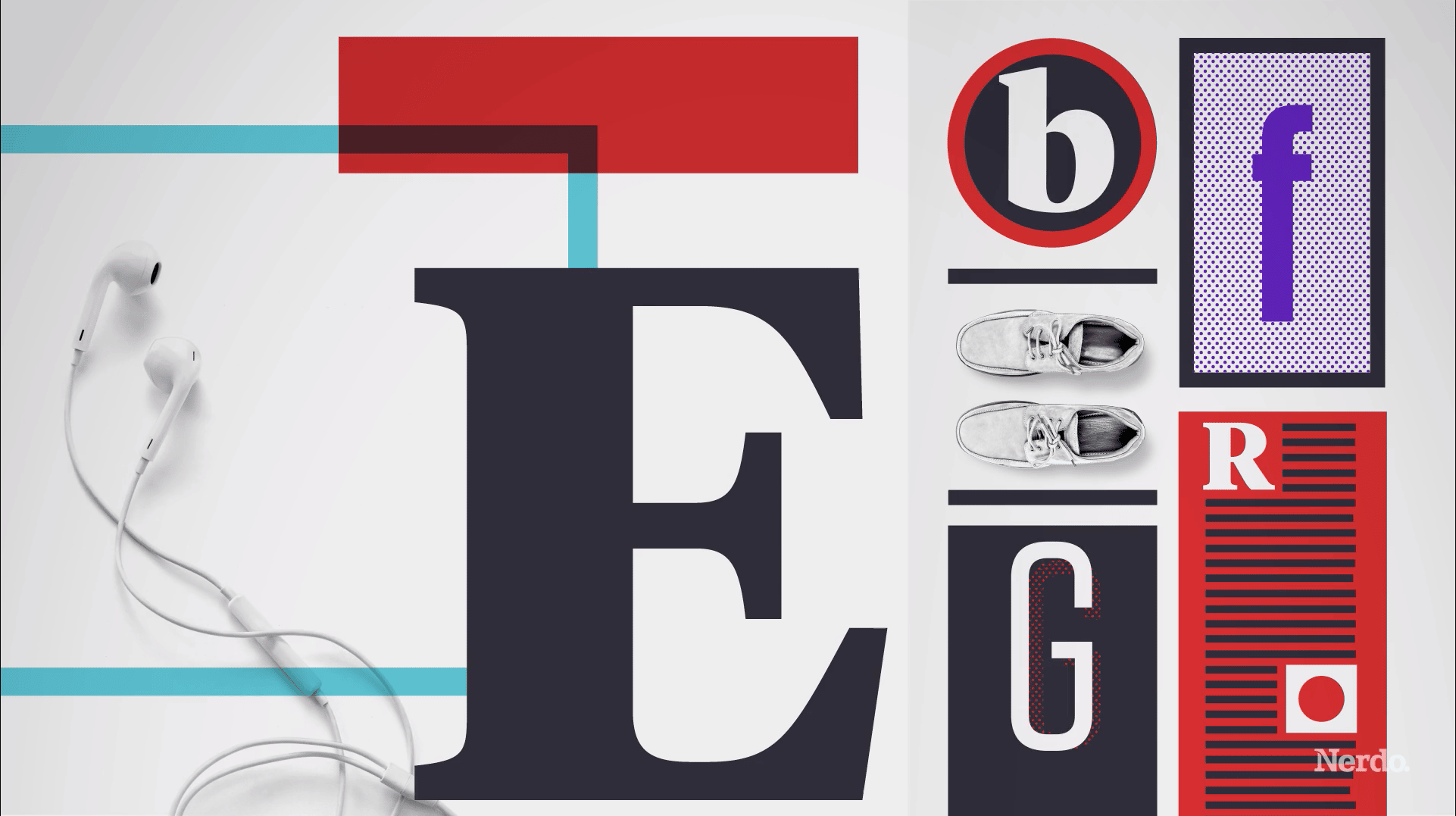
La Effe Rebrand 2016, by Nerdo.
Esse é um exemplo de layout que brinca com contraste de cores, formas e tamanhos o tempo todo! Isso que torna o projeto tão incrível!
Vision Get Wild Award 2018 Promo, by Whitelight Motion.
Muitos elementos grandes que contrastam com elementos pequenos. As cores também dão um super contraste, vermelhor e preto sob fundo predominantemente branco.
–
Contraste é algo bastante amplo. Existe contraste até mesmo na sua animação, quando você passa de um movimento bem lento para um super rápido, e cause um efeito super dinâmico. Use bons contrastes em tudo e seus projetos vão ganhar muito em qualidade.