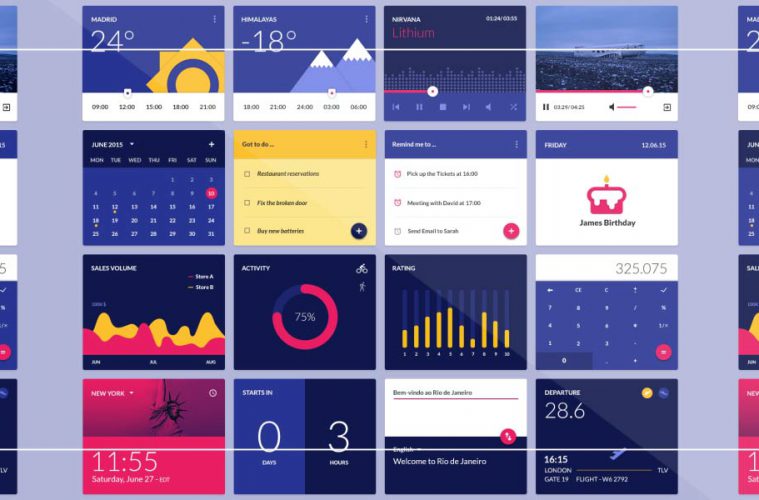
Vivemos imersos em um mundo digital recheado com pequenas telas mobiles, e, implementar as grandes e diversas interfaces nestes espaços pequenos se torna algo extremamente necessário. Como toda tecnologia tem um crescimento exponencial, o profissional de motion design que se arriscar por essas áreas provavelmente terá um futuro promissor. Afinal de contas, seria bastante confuso para o usuário compreender o manuseio do aplicativo sem que as animações de interface colocassem os pingos nos is. Entre as diversas vantagens proporcionadas pelas animações, podemos destacar algumas como:
- Fornecer feedback visual e sinalizar pistas do que vem em seguida;
- Transmitir mais personalidade ao conteúdo do que qualquer interação estática poderia transmitir;
- Sugerir interação, bem como criar um estímulo visual para o usuário perceber novas informações em uma mudança de status na interface;
- Conquistar os usuários, tornando a experiência mais agradável e divertida, além de ajudá-los a se relacionar de forma melhor com o produto;
- Apresentar transições espacialmente lógicas entre telas. Além disso, elementos animados de acordo com as leis da física, ajudam as pessoas a memorizar a interface mais facilmente, pois lhes parece familiar e previsível.
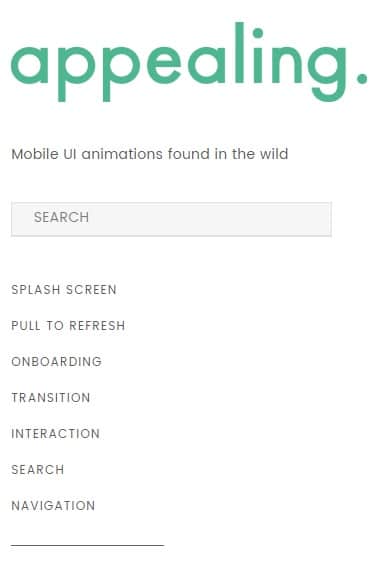
Pois bem, se você almeja se dedicar ao Motion UI (ou UX Choreographer), tenho uma dica interessante para ficar por dentro das referências deste tipo de animação: Appealing. Ótima alternativa para você pesquisar por animações de interfaces ou microanimações.
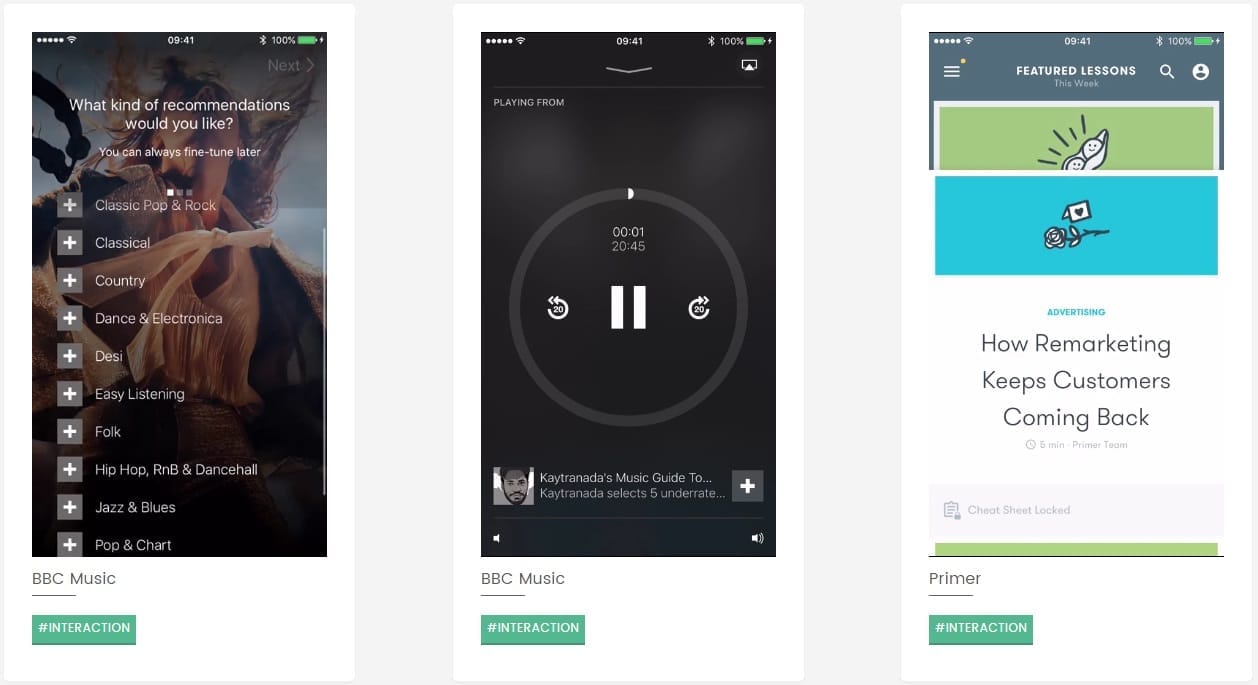
Ele se divide por categorias e possui um buscador para pesquisa; os resultados são mostrados em tamanhos fixos dos devices.
E aí? Você já percebeu a grande importância que estas animações possuem no mercado atual? Já trabalha ou trabalhou com animações que seguem estas aplicações? Conte-nos qual sua experiência com Motion UI.
Fonte: Tableless
[sgmb id=”1″]