Com a chegada de dispositivos móveis e, mais recentemente, a democratização dos smartphones e tablets, o Web Design precisou se adaptar, movendo-se na direção das UI responsivas. Chegou o momento de adaptar a tipografia também.
O design responsivo permite que se visualize conteúdo corretamente em qualquer tipo de tela, além de gerar uma melhora substancial na experiência do usuário – principalmente em smartphones. Com essa ideia em mente, desenvolvedores da Microsoft, Google, Apple e Adobe, reuniram-se com tipógrafos e criadores de ferramentas tipográficas com o intuito de desenvolver um sistema universal, que permita a tipógrafos e web designers fazerem uso de fontes dinâmicas que adaptem as necessidades do usuário a cada momento.

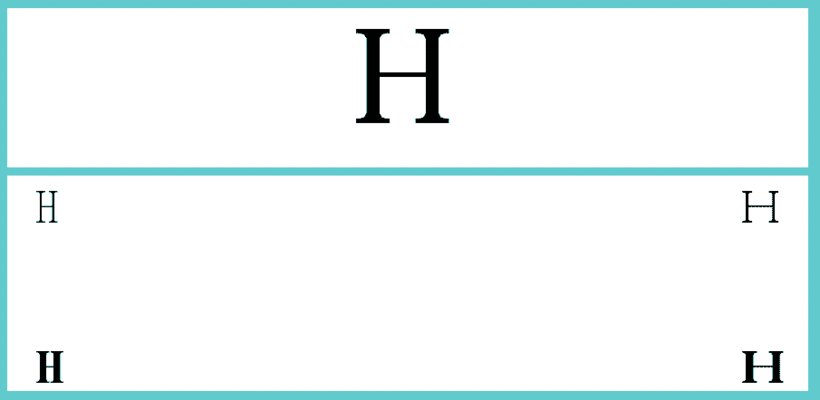
via Domestika
O anúncio sobre as OpenType Variables aconteceu em Varsóvia há poucos dias, durante a celebração da conferência anual da ATypl (sigla em francês para Associação Internacional de Tipografia). O novo sistema promete modificar o atual, que obriga desenvolvedores a baixar e programar um arquivo para cada estilo e variável tipográfica, aumentando assim o tempo de carregamento dos sites.
A tipografia OpenType Variables é a única fonte que funciona como se fossem muitas. Desse modo, não só se diminui o número de arquivos que o desenvolvedor tem de lidar (apenas um arquivo possui toda família tipográfica de determinada fonte), bem como se deduz o peso dos próprios.

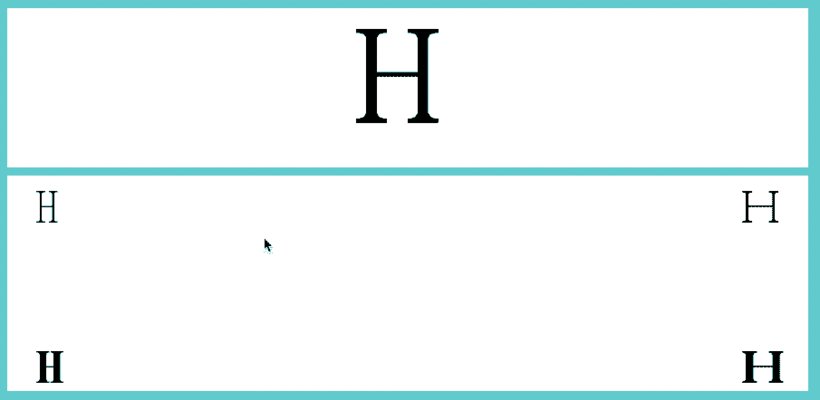
via Domestika
Isso é um tremendo alívio para designers, que muitas vezes deixam a criatividade de lado por necessidades técnicas; de agora em diante, o único limite ao uso indiscriminado da tipografia será o bom senso de cada um.
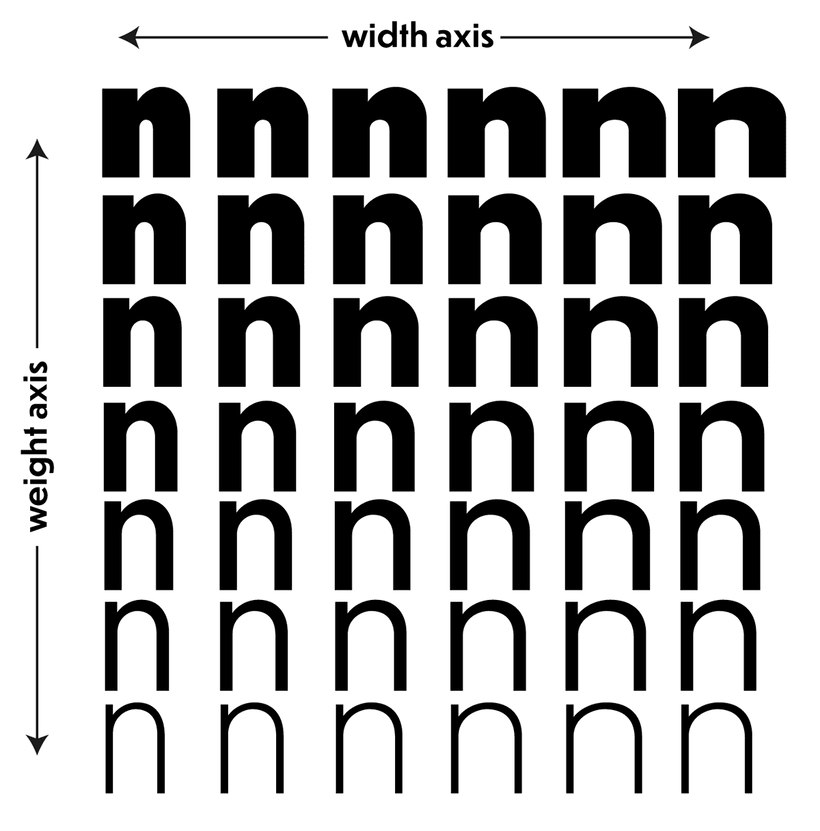
A tipografia responsiva soluciona problemas de legibilidade e design que, até o momento, eram terríveis de lidar. As OpenType Variables aumentam e diminuem de tamanho e espessura sem dificuldade, dependendo do tamanho e resolução da tela usada.

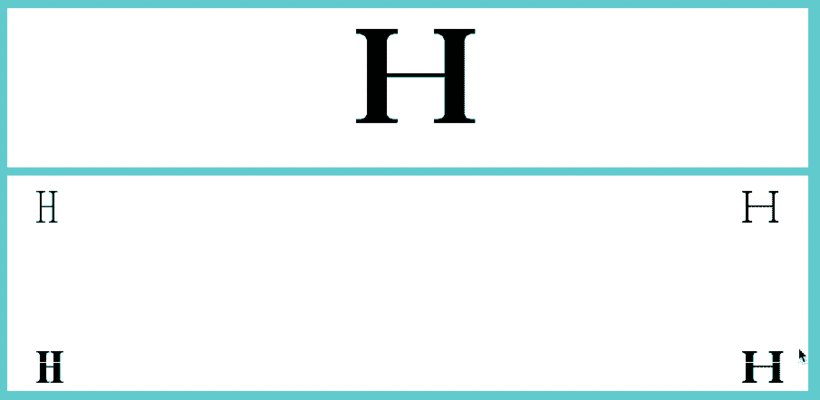
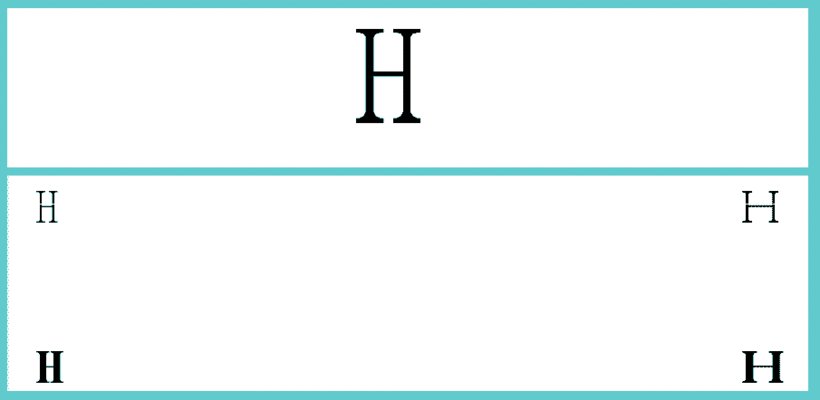
via Domestika
Como as especificações CSS não foram definidas inteiramente, é seguro afirmar que dispositivos antigos, que não suportem esse novo sistema, enxergarão uma tipografia estática ao invés da responsiva. Mas esse é um problema que se resolve com o tempo e adoção do público de dispositivos mais recentes.
Há ainda muitas coisas a se ajustarem no OpenType Variables, mas é um ótimo sinal que a tipografia tenha sido levada ao cenário Responsivo, pois será um avanço incrível para o Web Design.
Fonte: Domestika
imagem do topo by Nick Keppol

